使用するブロック
- グループ
- カラム
- 見出し
- 段落
- リスト
- 画像
- テーブル
※上記以外のブロックは非推奨
見出しの表示確認
h1です
h2です
h3です
h4です
h5です
h6です
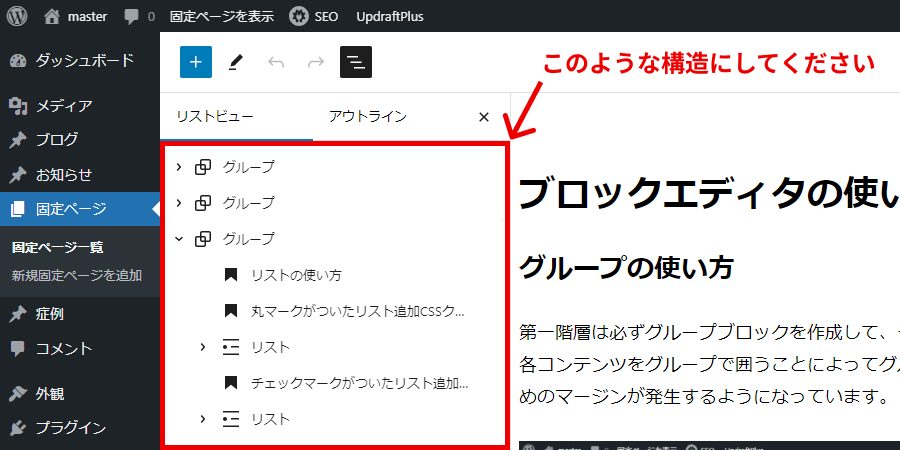
グループの使い方
第一階層は必ずグループブロックを作成して、その中でコンテンツを作成すること。
各コンテンツをグループで囲うことによってグループとグループが隣接する場合、広めのマージンが発生するようになっています。

カラムの使い方
スマホ表示時にcolumn-reverseを付与する
追加CSSクラス : rev
左にテキストボックス、右に画像というレイアウトの場合、
一般的にスマホでは上にテキストボックス、下に画像が回り込みます。
しかし、画像を上に、テキストボックスを下に表示したい場合が多々あります。
その際にカラムにrevというクラスを付与してください。
カラム間の隙間をなくする
追加CSSクラス : nogap
あいうえおあいうえおあいうえおあいうえおあいうえおあいうえおあいうえお
かきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこ
テーブルの使い方
borderで囲う
追加CSSクラス : table-border
| 項目名1 | 項目名2 |
| 内容1-1 | 内容2-1 |
| 内容1-2 | 内容2-2 |
上下だけborderで囲う
追加CSSクラス : table-border2
| 項目名1 | 項目名2 |
| 内容1-1 | 内容2-1 |
| 内容1-2 | 内容2-2 |
borderをつけない
追加CSSクラス : table-noborder
| 項目名1 | 項目名2 |
| 内容1-1 | 内容2-1 |
| 内容1-2 | 内容2-2 |
borderで囲う+上段のセルに背景色をつける
追加CSSクラス : table-border th-top
| 項目名1 | 項目名2 |
| 内容1-1 | 内容2-1 |
| 内容1-2 | 内容2-2 |
borderで囲う+左列のセルに背景色をつける
追加CSSクラス : table-border th-left
| 項目名1 | 項目名2 |
| 内容1-1 | 内容2-1 |
| 内容1-2 | 内容2-2 |
borderで囲う+上段のセルに背景色をつける+左列のセルに背景色をつける
追加CSSクラス : table-border th-top th-left
| 項目名1 | 項目名2 |
| 内容1-1 | 内容2-1 |
| 内容1-2 | 内容2-2 |
borderで囲う+セル幅を指定する
追加CSSクラス : 下記参照
※等分の場合はclassを付与しなくてもブロックエディターのデフォルト機能で実装可能
左から1列目
col01-w10
col01-w20
col01-w30
col01-w40
col01-w50
col01-w60
col01-w70
col01-w80
col01-w90
左から2列目
col02-w10
col02-w20
col02-w30
col02-w40
col02-w50
col02-w60
col02-w70
col02-w80
col02-w90
左から3列目
col03-w10
col03-w20
col03-w30
col03-w40
col03-w50
col03-w60
col03-w70
col03-w80
col03-w90
左から4列目
col04-w10
col04-w20
col04-w30
col04-w40
col04-w50
col04-w60
col04-w70
col04-w80
col04-w90
左から5列目
col05-w10
col05-w20
col05-w30
col05-w40
col05-w50
col05-w60
col05-w70
col05-w80
col05-w90
| 項目名1 | 項目名2 | 項目名3 |
| 内容1-1 | 内容2-1 | 内容3-1 |
| 内容1-2 | 内容2-2 | 内容3-2 |
borderで囲う+スマホ時は横スクロールにする+上段のセルに背景色をつける
追加CSSクラス : table-border table-scroll th-top
| 項目名1 | 項目名2 | 項目名3 | 項目名4 | 項目名5 |
| 内容1-1 | 内容2-1 | 内容3-1 | 内容4-1 | 内容5-1 |
| 内容1-2 | 内容2-2 | 内容3-2 | 内容4-2 | 内容5-2 |
table設定
table-border
table-border2
table-noborder
のいずれかを設定する
※複数同時設定不可
th設定
th-top
th-left
セルに色をつけたい場合に
上記クラスを設定する
※複数同時設定可能
幅指定は以下
w10,w20,w30,w40…w90
スマホ設定
table-scroll
上記クラスをつけるとスマホでは横スクロールする
上記を組み合わせ様々なタイプのテーブルを作成可能です
リストの使い方
丸マークがついたリスト
追加CSSクラス : list-circle
- リストです
- リストですリストです
- リストですリストですリストです
- リストですリストですリストですリストです
チェックマークがついたリスト
追加CSSクラス : list-check
- リストです
- リストですリストです
- リストですリストですリストです
- リストですリストですリストですリストです
ナンバリングの使い方
追加CSSクラス : num01(num02,num03,num04…num20まで)
【注意】見出しブロックは使わないこと!段落ブロックを使用してください!
ご来院・受付
問診・カウンセリング
検査
治療計画の説明
メインテナンス・定期検診
Profileの使い方
追加CSSクラス(親要素) : profile
【注意】カラムブロックを使用すること!(2列のもの)
追加CSSクラス(子要素) : job-title(肩書)
追加CSSクラス(子要素) : name-ja(日本語の氏名)
追加CSSクラス(子要素) : name-en(英語の氏名)
【注意】見出しブロックは使わないこと!段落ブロックを使用してください!
※背景画像は/cms/wp-content/themes/bp_dental_clinic/assets/img/profile.png
院長(class名:job-title)
名前(class名:name-ja)
name(class名:name-en)




